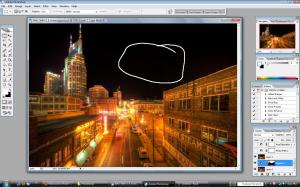
I figured it was time for another “How I Did It” post. In this tutorial, I’ll show you everything I did to turn this

into this

_______________________________________________________________________________________________________________
Once again, this is an HDR or High Dynamic Range Image. To create an HDR image you need to take multiple exposures (usually 3 but can be us many as you want) of the same scene.
To do this, I put the camera mode in Aperture Priority and set the auto bracket to (-2, 0, +2). This will make the camera take 3 consecutive shots, one exposed properly, one underexposed by 2 stops, and one overexposed by 2 stops.
Here are the 3 shots with their exposure values:

0 ev 2.5 seconds @ f/5.6

-2 ev 0.6 seconds @ f/5.6

+2 ev 10 seconds @ f/5.6
These 3 images are opened directly into Photomatix. I use Photomatix for all of my HDR’s. If you are interested in buying Photomatix, use the coupon code “malcolmphoto” for a 15% discount! It’s already at a great price ($99) and even better with the discount.
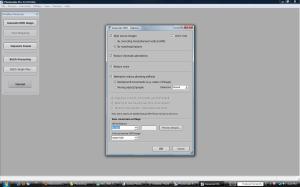
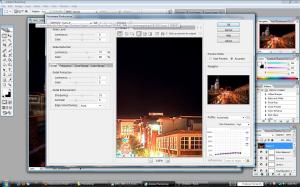
You are then presented with “Generate HDR – Options” – here is what I choose:

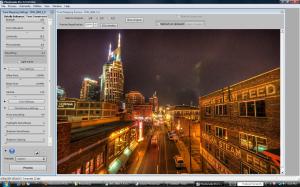
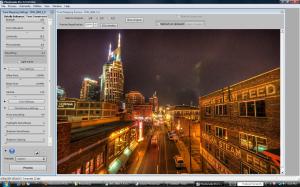
I always use the “Details Enhancer” option. Here are my settings there:

It’s important to remember that while I used these settings on this image, they may be completely different for my next image. You really need to play with the sliders and get a feel for what they do to your image. Then you can make adjustments that suit your taste. It’s also important to remember that is doesn’t stop here! There are many things that need to be corrected/adjusted in photoshop.
At this point I save it as a .tiff and head to photoshop……….
_______________________________________________________________________________________________________________
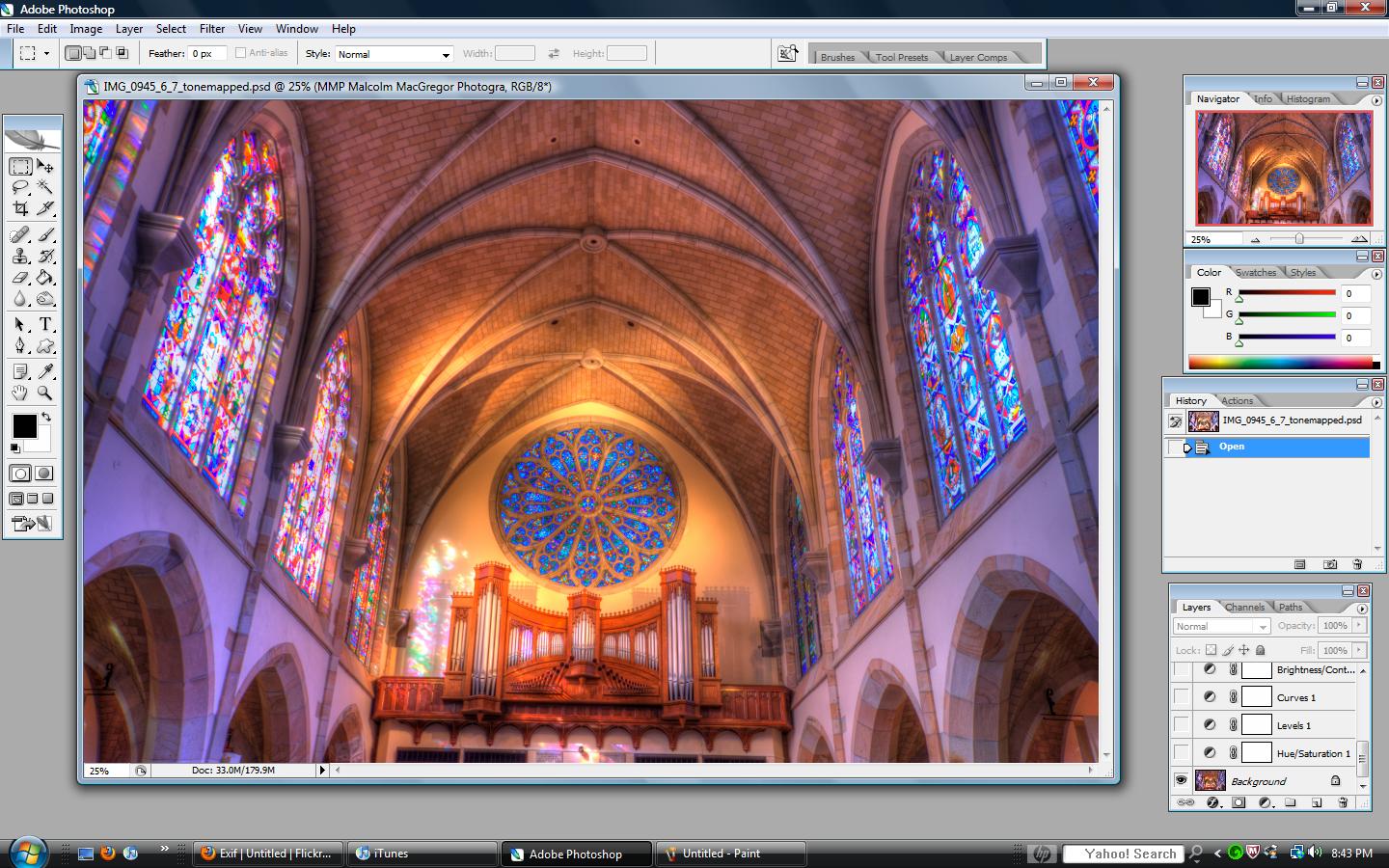
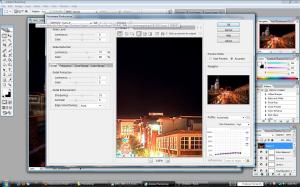
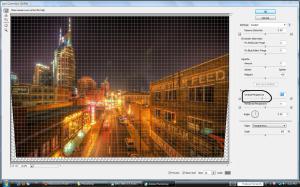
The first thing I need to do in photoshop is correct the lens distortion. Because I shot this with a super wide angle lens (Sigma 10-20 @ 10mm) the buildings all look as if they are leaning.
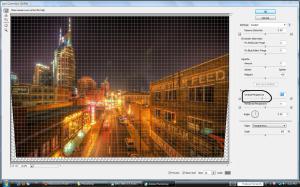
To correct this – go to Filter => Distort => Lens Correction
In the “Transform” sections, grab the “Vertical Perspective” slider and drag it to the right until the buildings are straight:

After this, you will need to crop out the blank spots at the bottom of the image.
Now we are ready to work on the image.
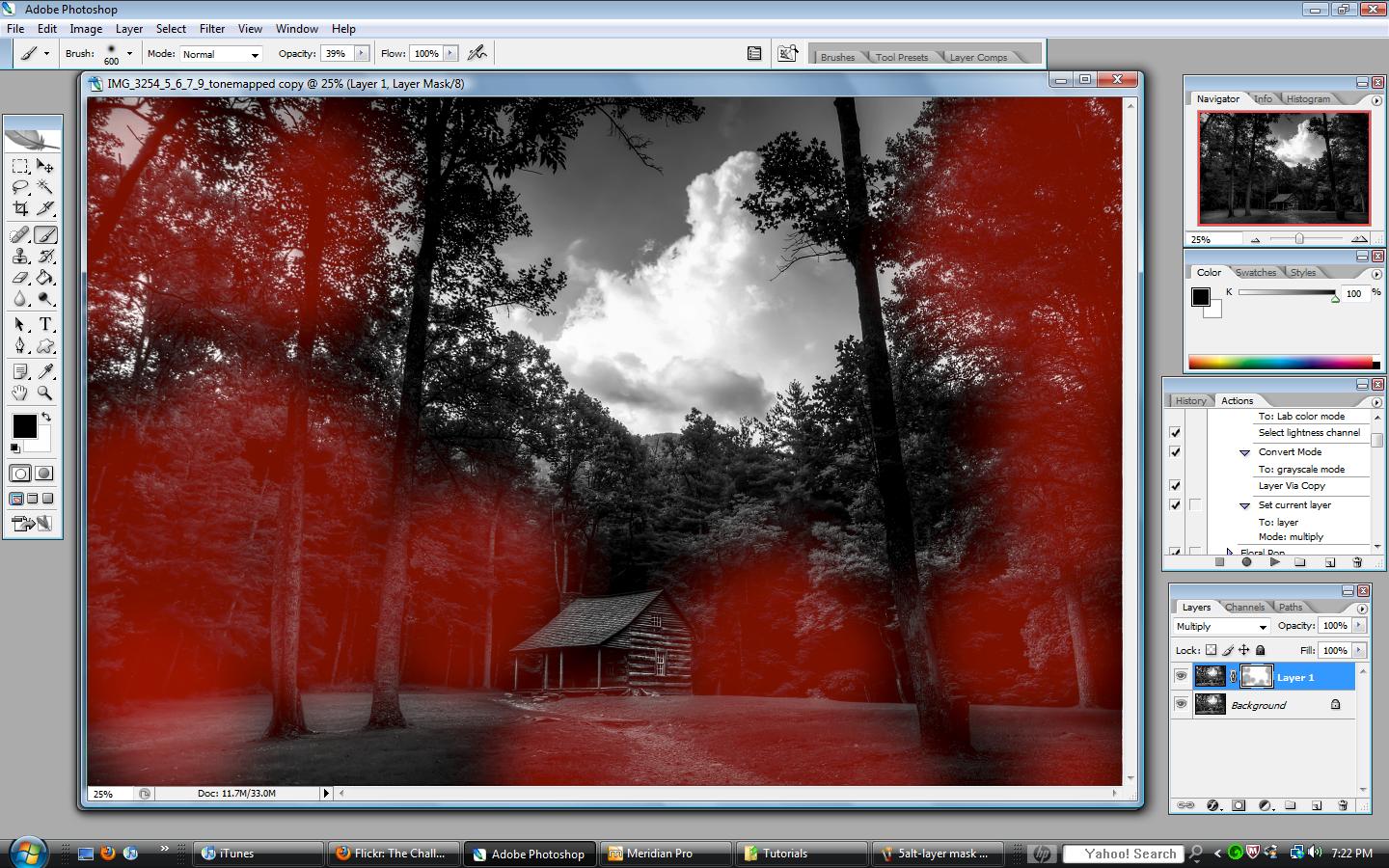
The first thing I did was do a “Levels” adjustment layer – Layer => New Adjustment Layer => Levels
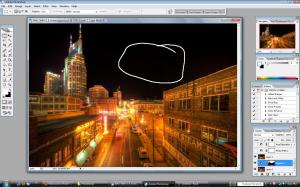
I made this pretty dramatic because I wanted to darken the sky a lot to hide the lens flare and the noise (and to make it look more like night should look!)

Once I did this, you can see I “masked out” the bottom part of the image where the building are. To mask something out, grab the brush tool and paint black on the areas you don’t want affected by the adjustment layer.
You can see this really darkened the sky but there are still a few areas that need some work. So I did a “Stamp Visual” (ctrl/cmd+shift+alt+e). On the new layer, I painted black directly on the image to blacken out the few remaining areas

Next I wanted to tone down the terrible orange/yellow light from the street lights. To do this I used a “Cooling” photo filter.
Layer => New Adjustment Layer => Photo Filter

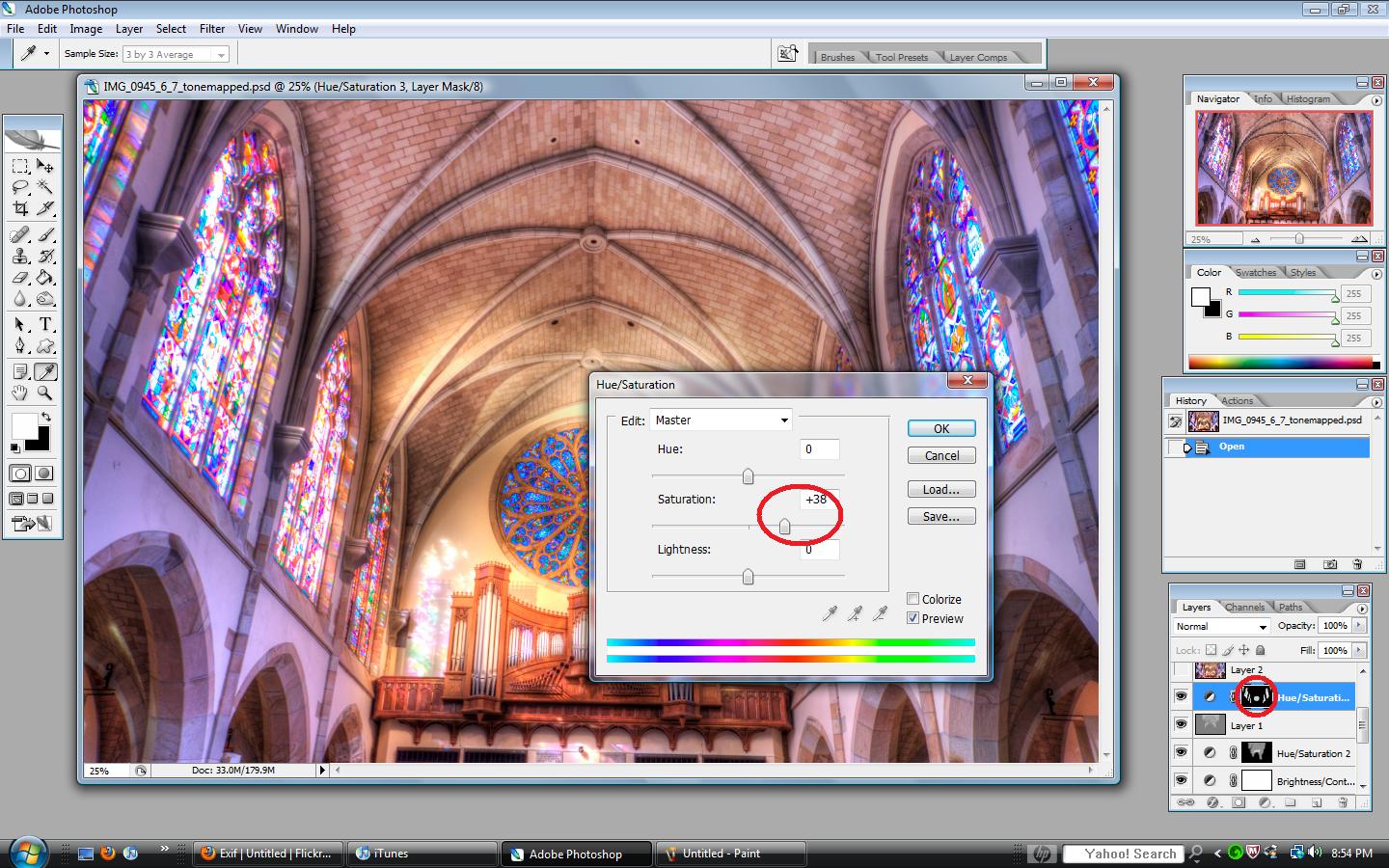
This kind of took away too much color in my mind, so I did a new “Saturation” adjustment layer
Layer => New Adjustment Layer => Saturation

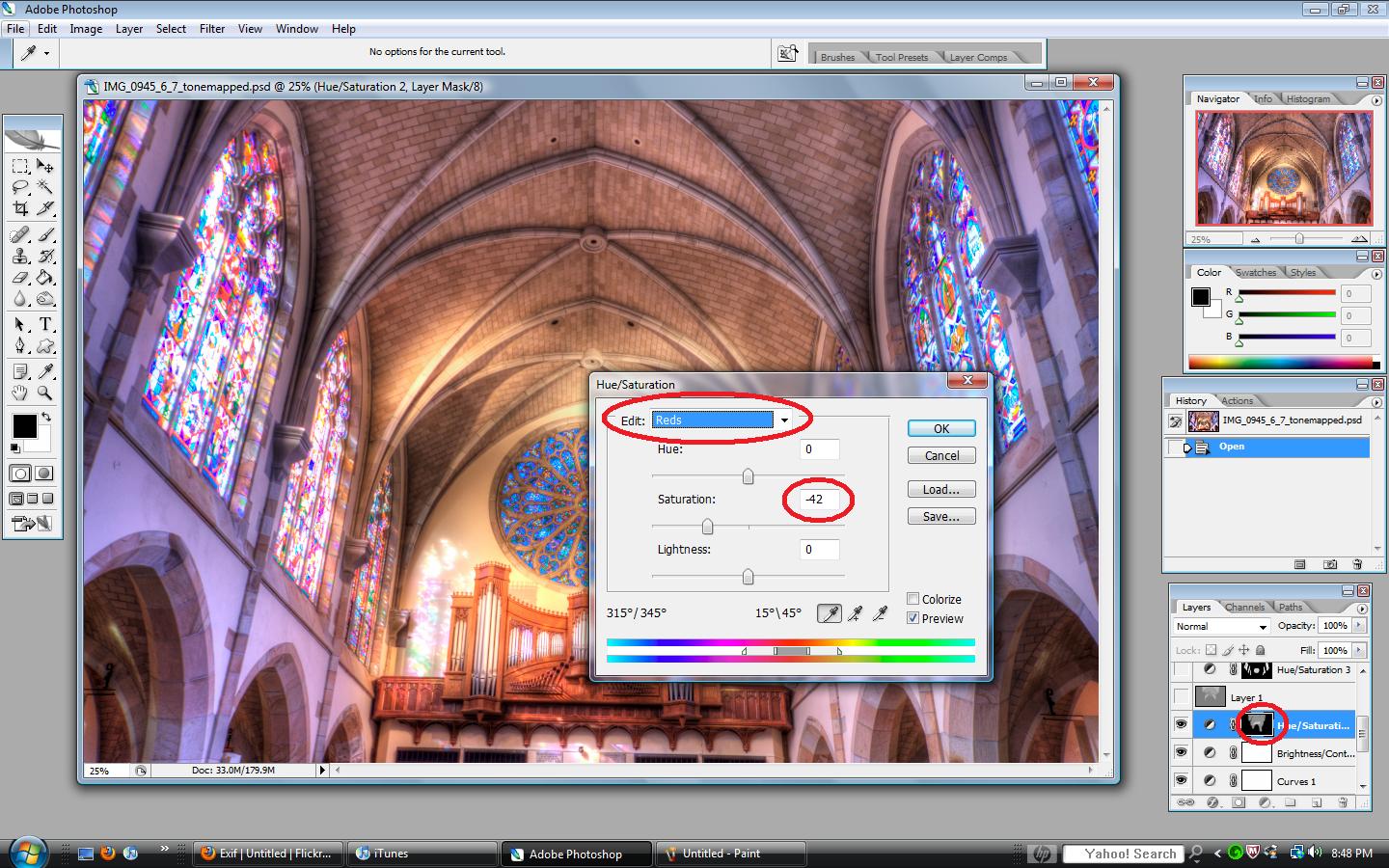
Then I did a separate saturation adjustment layer where I desaturated the yellows

and the reds

Now it’s looking better!
Next I do another levels adjustment layer for the buildings.
Layer => New Adjustment Layer => Levels

Then I do a slight curves adjustment
Layer => New Adjustment Layer => Curves

Next, I do a Color Balance adjustment
Layer => New Adjustment Layer => Color Balance

I make both the “Shadows” and “Highlights” have the same settings
Now we are just about through!
I do another stamp visual (ctrl+shift+alt+e)
I then sharpen this layer using unsharpen mask
Filter => Sharpen => Unsharpen Mask

Then I use a noise reduction software called Imagenomic. This really is an awesome plugin! I use it on every single image now. It does an incredible job at reducing the noise without reducing the sharpness. I tried several other noise reduction plugins but none worked near as well.

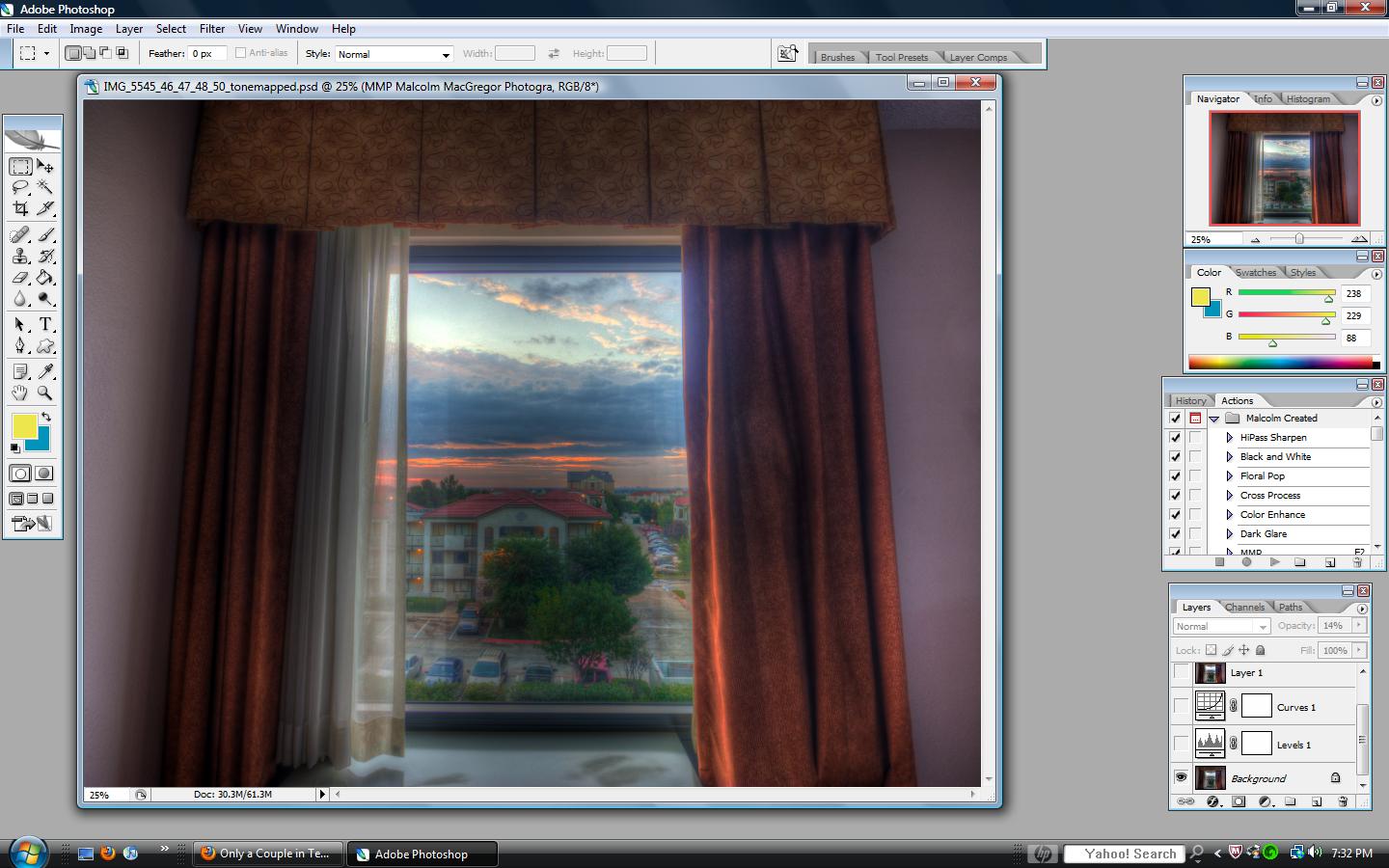
Last but not least, I grab the “Dodge” tool and I dodge some areas of the image. In this one in particular, I dodged the windows with the reflections to the right, the building to the left and some of the cars on the street. This brightens them some and really makes them pop!
And then I was finished!
The Final Product:

Thanks for looking! I hope you found this helpful. Please ask questions if you have them, I’ll try by best to answer.
Remember,
If you want to know “How I Did It” for any photo on my flickr photostream, leave me a comment on this page or send me a flickr mail. I’ll be glad to make it my next “How I Did It” entry!
Also, as I mentioned in my first How I did It post, here are some helpful links for learning more about HDR:
Stuck in Customs
HDR Exposed
HDR (a flickr group)
Tutorial Collection at My First HDR flickr group
Helpful links for learning more about Photoshop:

Photoshop Support Group
Photoshop Tutorials by Allan Gengler
Actions by Allan Gengler
CoffeeShop Actions